Blogunuzdaki içerik sayınız arttıkça zamanla siz bile yazdığınız şeyi blogunuzda bulmak için baya bir vakit harcarsınız, birde blogunuza gelen ziyaretçileri düşünün, bu yüzden blogunuza gelen ziyaretçilerin aradığını rahatlıkla bulabilmesi için blogunuza mutlaka arama kutusu eklemelisiniz.Blogger kullanıcıları blogunuza özel entegrasyonu yapılmış ve temanızın rengine uygun arama kutusunu blogunuza basit bir yöntemle ekleyip ziyaretçilerinizin blogunuzda aradığını anında bulmalarına yardımcı olabilirsiniz.
Arama kutularını blogunuza eklemek için:
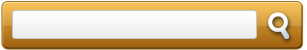
Kumanda Paneli>Tasarım>Gadget Ekle>Html/Javasript yolunu takip edip hangi arama kutusunu blogumuza eklemek istiyorsak aşşağıdaki kodlardan ona ait olan kodu kopyalıyoruz, açılan gadgetimizin içine yapıştırıp kaydediyoruz.1.Arama Kutusu Stili:

<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhB_ruA9ydDrm3I6KTH7LJ06O1cZM7PWyntKDu4Ur4odXGDTTt7sYBJBqcJ8-Xa5kwso2laL_R6RtR1-By_EjbOTlEbubsDHxjlOSFFtO4qG8SuIEN_lR4knZ_dH-cL1iMmm-QC2aMGd35Z/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Arama..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>

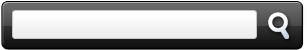
3.Arama Kutusu Stili:<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXBTHI6tiARuchTbR7V2A-PwHBG0tyBErpKXLo10JkUHFYGI7FPb2OYLPskRKAxpc5VP9CGRdcYw2K4ojHjo41w0itMluqMBphAgEbdmuR_KAhJBUZ-AY3J0oMk14k4uO-wH1DqxZCthTB/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Arama..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>

4.Arama Kutusu Stili:<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRphjby4Tu0Ka3dx9sWn-d1JLsCPyPDKrwEz6KAqH_GBo0BVS46sJaWuWNEQSWRz8ozoFKzJiWWXdrTcHrBG7v7uESuQ1GiaSudgl4V_BOC8fZgc5NhQWrVB7594f3yKTlbwAiWCIkaq4j/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Arama..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMSSFK75aPFWfcvldu7QC7CNyPjr20J9N6cWHf6hOQw_9iYmV0X9LdR_wqe2pi3d_Nss0lmfj87IwNJuFaZIcJUal5rIOncMj0qoI_zfqGMKMDw7IDvmqdqzwBKtN0zhGBnpeqJEKDE1ve/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
5.Arama Kutusu Stili:
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgS8NLJkaVoXpXITnbZ1cykhqGpGiJAp1QthvScHx1i-5ApLVWmF_VP_0RPNBxl8rYZ6Z3QsdgrenIZ1R7KemoxMmaJNW-20eG-8hLBo7eYp7-t0H8t6MQ3PHjiHPm6sL7RJ18lS_Cv4TCs/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
6.Arama Kutusu Stili:
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeQPiEK-cAiJLUCKByIKH1G_XINvfu4uS3FjNZiDnpxGQVI1hjwnwtfnKsCiyYObPPQTe6bYas58MvxLWp91V9LUWg0zknJbPXAt3hW9guhwvSR37FYAIECx9eu_z2LcJmYR8gppgXYHO8/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>