1. Öncelikle RGB modunda, 72 pixels/inch çözünürlükte 150 x 150 boyutunda bir dosya açın.
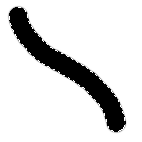
Layer penceresinden Create new layer butonuna tıklayarak yeni bir layer açın. Paintbrush Tool ile oluşturmak istediğiniz boruyu çizin.

2. Select/Load Selection yapın ve OK `leyin Yine Layer penceresinden Create new layer `a tıklayak yeni bir katman daha oluşturun.

3. Bu katmanı gri renk ile doldurun. Bunun için Foreground rengini gri olarak seçin ve Edit/Fill `den Contents `i Foreground Color yapın ve OK` leyin.

4. Yine seçiciliği gidermeden aynı katmana Filter/Blur/Gaussian blur filtresini 6 değerini vererek uygulayın.

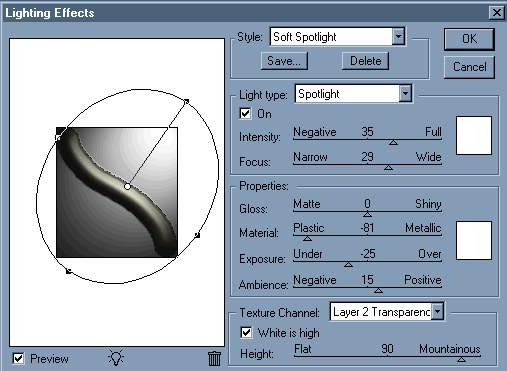
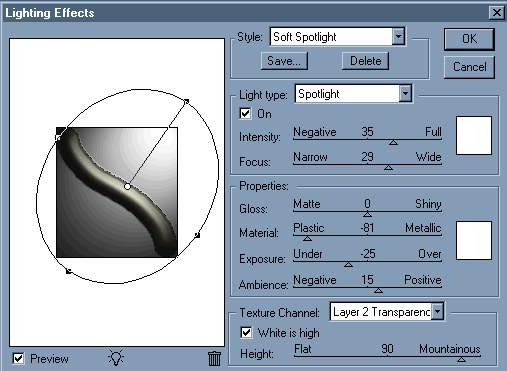
5. Şimdi de Filter/ Render/Lighting Effects`e tıklayın alltaki değerleri vererek OK` leyin.

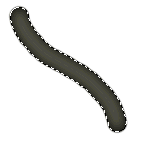
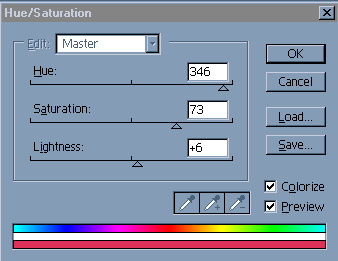
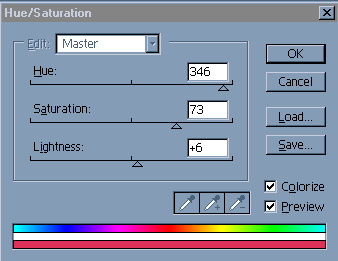
6. Oluşturduğumuz borunun rengini değiştirmek için Image/ Adjust/Hue Saturation a bir tık atıp aşağıdaki ya da kendi istediğiniz rengin değerlerini girip, OK` leyin.


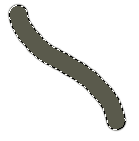
7. Select/Deselect ile seçiciliği giderin, benim ki aşağıdaki gibi oldu...

KAYNAK : http://www.bilgisayardershanesi.com/bilgisayar_dersleri/photoshop-ta-boru-yapimi.html
Layer penceresinden Create new layer butonuna tıklayarak yeni bir layer açın. Paintbrush Tool ile oluşturmak istediğiniz boruyu çizin.

2. Select/Load Selection yapın ve OK `leyin Yine Layer penceresinden Create new layer `a tıklayak yeni bir katman daha oluşturun.

3. Bu katmanı gri renk ile doldurun. Bunun için Foreground rengini gri olarak seçin ve Edit/Fill `den Contents `i Foreground Color yapın ve OK` leyin.

4. Yine seçiciliği gidermeden aynı katmana Filter/Blur/Gaussian blur filtresini 6 değerini vererek uygulayın.

5. Şimdi de Filter/ Render/Lighting Effects`e tıklayın alltaki değerleri vererek OK` leyin.

6. Oluşturduğumuz borunun rengini değiştirmek için Image/ Adjust/Hue Saturation a bir tık atıp aşağıdaki ya da kendi istediğiniz rengin değerlerini girip, OK` leyin.


7. Select/Deselect ile seçiciliği giderin, benim ki aşağıdaki gibi oldu...

KAYNAK : http://www.bilgisayardershanesi.com/bilgisayar_dersleri/photoshop-ta-boru-yapimi.html